

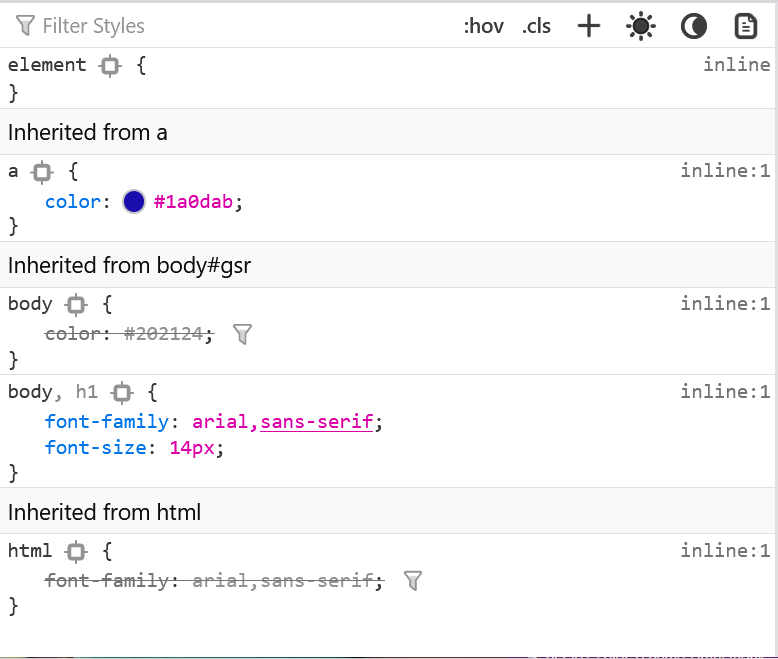
In the above demo, we have inherited property from the parent.

The child will inherit the properties of the parent only if the property type is Inherited Properties.Properties can be grouped into two categories when not defined. When no property is specified for the rule of the element. There is a list of properties that will get inherited values automatically. The child will always inherit computed values from the properties of their parent.

But no matter what kind of task it is, There is always some redundancy that we can remove and optimize the way we use selectors using inheritance when needed.ĬSS inheritance is a default functionality for some properties in the CSS cascading system. This hugely depends on the nature of the task you're doing. Have you ever gone too deep into creating CSS classes and nested selectors and assigned a large number of properties to each and every level of your rule?Ĭhances are yes you have done it.


 0 kommentar(er)
0 kommentar(er)
